Creating a Calculation Tool with AngularJS

About This Course
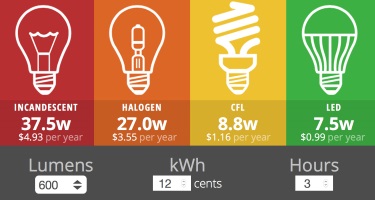
Learn to create a useful web tool that calculates and converts results for your users. In this project, you’ll help webpage visitors calculate their energy savings from switching to efficient LED and CFL light bulbs. Chris Converse walks through each step in the process: building the main HTML page, creating the form elements, styling the layout with CSS, and performing calculations on the input using JavaScript and AngularJS’s data binding elements. Chris also helps you adjust the layout to display better on small screens and mobile devices.
Using these lessons, and the free exercise files, you can build any kind of calculation tool for your clients, from shipping cost to mortgage payment calculators.
What are the requirements?
- Patience 🙂
- A Text Editor
- A modern Web Browser
What am I going to get from this course?
- Add the AngularJS framework to a web page
- Create an Angular App and Controller
- Create a web layout with HTML and CSS
- Combine color and graphics to an AngularJS App
- Create a web layout with HTML and CSSDefine variables that will be reflected in the HTML file
- Create HTML-based form elements, and tie them to AngularJS
- Dynamically update HTML based on user interactions
What is the target audience?
- Designers
- Web Designers
- Front-end Developers
Course Staff

Chris Converse
Designer and Developer at Codify Design Studio
Chris has over 22 years experience in graphic design and interactive media, with a unique focus on both design and development. Chris possesses development skills across such languages as HTML, CSS, JavaScript (including jQuery and AngulatJS), and PHP, making his design execution optimal across various media. In addition to designing and teaching online, Chris speaks at number of industry-related conferences, including HOW Design, Adobe MAX, Adobe ADIM, AIGA, and the Creative Publishing Network.
Frequently Asked Questions
What web browser should I use?
The EnlightMe platform works best with current versions of Chrome, Firefox or Safari, or with Internet Explorer version 9 and above.
Course Features
- Lectures 23
- Quizzes 0
- Duration 4 Hours/Week
- Skill level
- Language English
- Students 655
- Certificate No
- Assessments Self
-
Section 1: Introduction
- Lecture 1.1 Lecture 1:Introduction to this course Locked
- Lecture 1.2 Lecture 2:About this course Locked
- Lecture 1.3 Lecture 3:About the exercise files Locked
-
Section 2: Preparing the Page Structure with HTML
- Lecture 2.1 Lecture 4:Hooking in CSS and AngularJS Locked
- Lecture 2.2 Lecture 5:Add main HTML structure Locked
- Lecture 2.3 Lecture 6:Add in labels, wattage and cost Locked
- Lecture 2.4 Lecture 7:Adding the form elements Locked
-
Section 3: Creating the Layout with CSS
- Lecture 3.1 Lecture 8:Styling the light bulb sections Locked
- Lecture 3.2 Lecture 9:Adding bulb graphics to sections Locked
- Lecture 3.3 Lecture 10:Style section text area Locked
- Lecture 3.4 Lecture 11:Adding content with CSS Pseduo-elements Locked
- Lecture 3.5 Lecture 12:Styling the form area Locked
- Lecture 3.6 Lecture 13:Styling the form text and elements Locked
- Lecture 3.7 Lecture 14:Adjusting the Main area for small screens Locked
- Lecture 3.8 Lecture 15:Adjusting the Form area for small screens Locked
-
Section 4: Writing the Calculation Script
- Lecture 4.1 Lecture 16:Defining our AngularJS Application and Controller Locked
- Lecture 4.2 Lecture 17:Setting up our select options Locked
- Lecture 4.3 Lecture 18:Setting default input values Locked
- Lecture 4.4 Lecture 19:Set variables for conversion values Locked
- Lecture 4.5 Lecture 20:Creating a custom function in the controller Locked
- Lecture 4.6 Lecture 21:Calculate wattage usage for incandescent bulbs Locked
- Lecture 4.7 Lecture 22:Calculate wattage usage for remaining bulbs Locked
- Lecture 4.8 Lecture 23:Calculating the cost Locked